티스토리 뷰
CAGradientLayer을 이용해서 Gradient 효과를 만들어보자.
Apple Developer Documentation
developer.apple.com
우선 간단하게 Gradient를 추가해보자.
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let gradientLayer = CAGradientLayer()
gradientLayer.frame = view.bounds
gradientLayer.colors = [UIColor.red.cgColor, UIColor.blue.cgColor]
view.layer.addSublayer(gradientLayer)
}
}
CAGradientLayer인 gradientLayer를 만들고
CAGradientLayer의 frame을 view의 bound와 같게 만들었다.

colors는 색상이 들어가는 배열이다.
red, blue를 추가시키고
layer를 추가시키면

위에서 아래로
red - blue 그라데이션이 생겼다.
위 코드에서는 위에서 아래로 그라데이션이 생겼는데 방향을 다르게 해 보자.

startPoint와 endPoint 속성을 추가해서 방향을 설정할 수 있다.

왼쪽 상단을 (0, 0) 우측 하단 (1, 1)을 기준으로 설정한다.
startPoint의 기본값은 (0.5, 0)
endPoint의 기본값은 (0.5, 1)으로
위에서 아래 방향이다.
왼쪽에서 우측으로 gradient를 설정하려면
startPoint를 (0, 0.5)
endPoint를 (1, 0.5)로 해주자.
gradientLayer.startPoint = CGPoint(x: 0.0, y: 0.5)
gradientLayer.endPoint = CGPoint(x: 1.0, y: 0.5)

이번엔 color를 더 추가해보자.
gradientLayer.colors = [UIColor.red.cgColor, UIColor.blue.cgColor, UIColor.green.cgColor, UIColor.orange.cgColor]
red, blue, green, yellow 4가지 색상을 사용했는데
1 : 1 : 1 : 1 비율로 나온다.
. locations속성을 이용하면
각 색상의 그러데이션이 멈추는 위치를 설정할 수 있다.
0 ~ 1 사이의 값을 이용해 설정한다.

gradientLayer.locations = [0.0, 0.2, 0.3, 1.0]
이렇게 locations를 추가하면 다음과 같이 나온다.

. type 속성으로 gradient의 style도 변경할 수 있다.


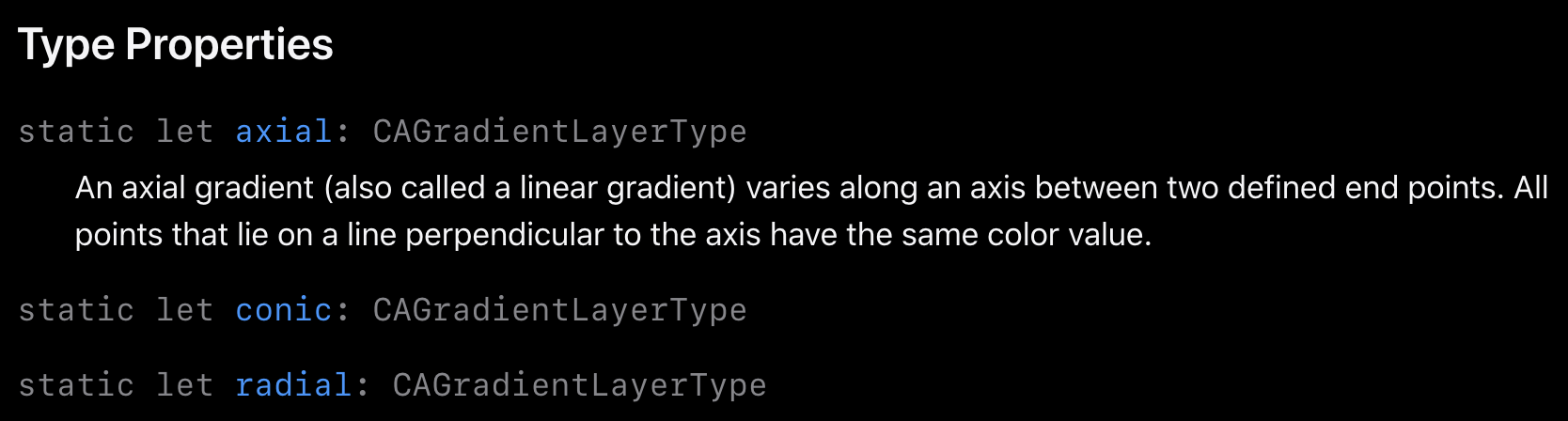
axial은 기본값으로 축을 기준으로 한다. 위에서 했던 style이 axial이다.
conic은 원뿔 곡선 형태로
gradientLayer.type = .conic위의 gradientLayer의 type을 conic으로 변경해주면

요로코롬 나온다.
마지막 radial은 방사형으로
gradientLayer.type = .radial실행해보면

!
type을 radial로 해줄 경우에는 gradient가 원 형태로 들어간다고 생각하자.
(0.5, 0.5)를 원의 중심,
(1, 1)을 원의 테두리라고 생각하고
startPoint와 endPoint를 다시 설정해주자.
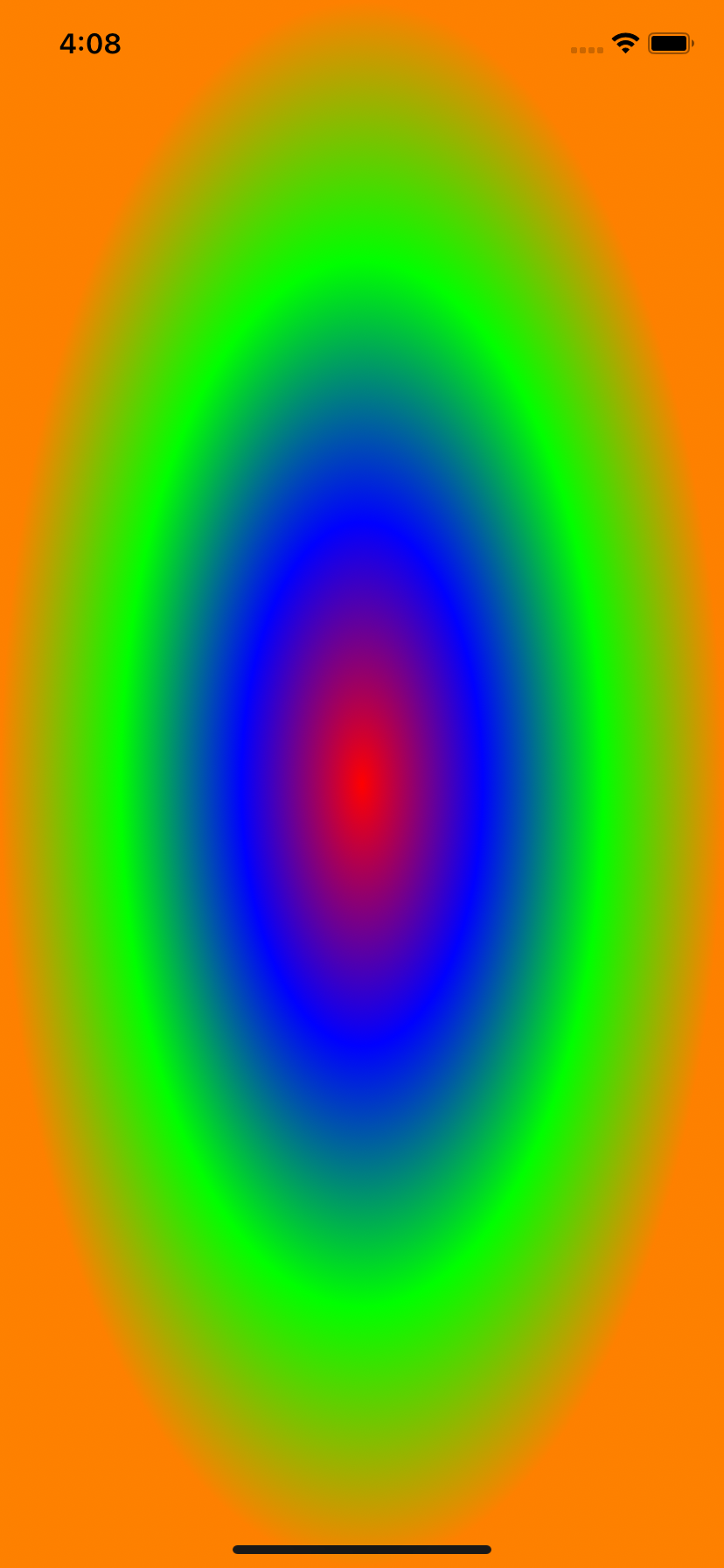
gradientLayer.type = .radial
gradientLayer.startPoint = CGPoint(x: 0.5, y: 0.5)
gradientLayer.endPoint = CGPoint(x: 1, y: 1)
//location은 설정 x
요로코롬 중심에서 밖으로 gradient가 나타난다.
'iOS' 카테고리의 다른 글
| iOS) UICollectionView Programmatically (0) | 2022.07.20 |
|---|---|
| iOS) Error "UICollectionView must be initialized with a non-nil layout parameter" (0) | 2022.07.19 |
| iOS) SnapKit을 이용해 AutoLayout 구현하기 (0) | 2022.07.09 |
| iOS) UITableView 기본적인 사용 방법 (0) | 2022.07.03 |
| iOS) Auto Layout 기초 코드로 구현하기 (0) | 2022.07.01 |
- Total
- Today
- Yesterday
- 요시푸스
- Gradient View
- crud
- 1406 에디터
- 2023 회고
- sheetPresentationController
- autolayout
- CAGradientLayer
- Algorithm
- UICollectionView Error
- BOJ 10820
- bottom sheet
- BOJ 17298
- UICollectionView banner
- NaverMaps
- Sheet Height
- Custom Detent
- swift
- BOJ 10808
- Card CollectionVIew
- BOJ 10809
- BOJ 10799
- github
- Stack
- BOJ 10866
- Carousel Effect
- ios
- BOJ 17413
- BOJ 1935
- git
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
